【JS】ScrollBy & ScrollTo

最近做了一個滾動列表功能
來記錄一下語法~
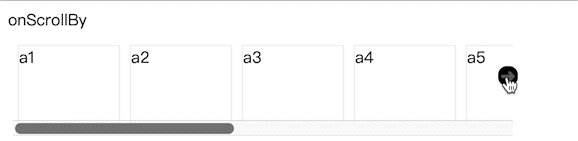
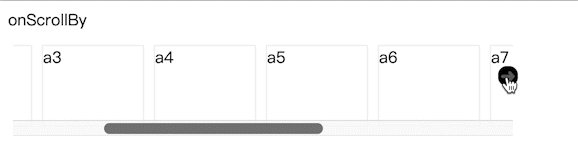
ScrollBy
滾動多少位置
1 | scrollBy(x-coord, y-coord) |

ScrollTo
滾動到指定的位置
1 | scrollTo(x-coord, y-coord) |

Options 的寫法
如果 top 值為負數代表內容向下滾動;而 left 為負數則是內容向右滾動
1 | scrollBy / scrollTo |
最後,附上 codepan 範例供參考
本部落格所有文章除特別聲明外,均採用 CC BY-NC-SA 4.0 許可協議。轉載請註明來自 Jas Note!