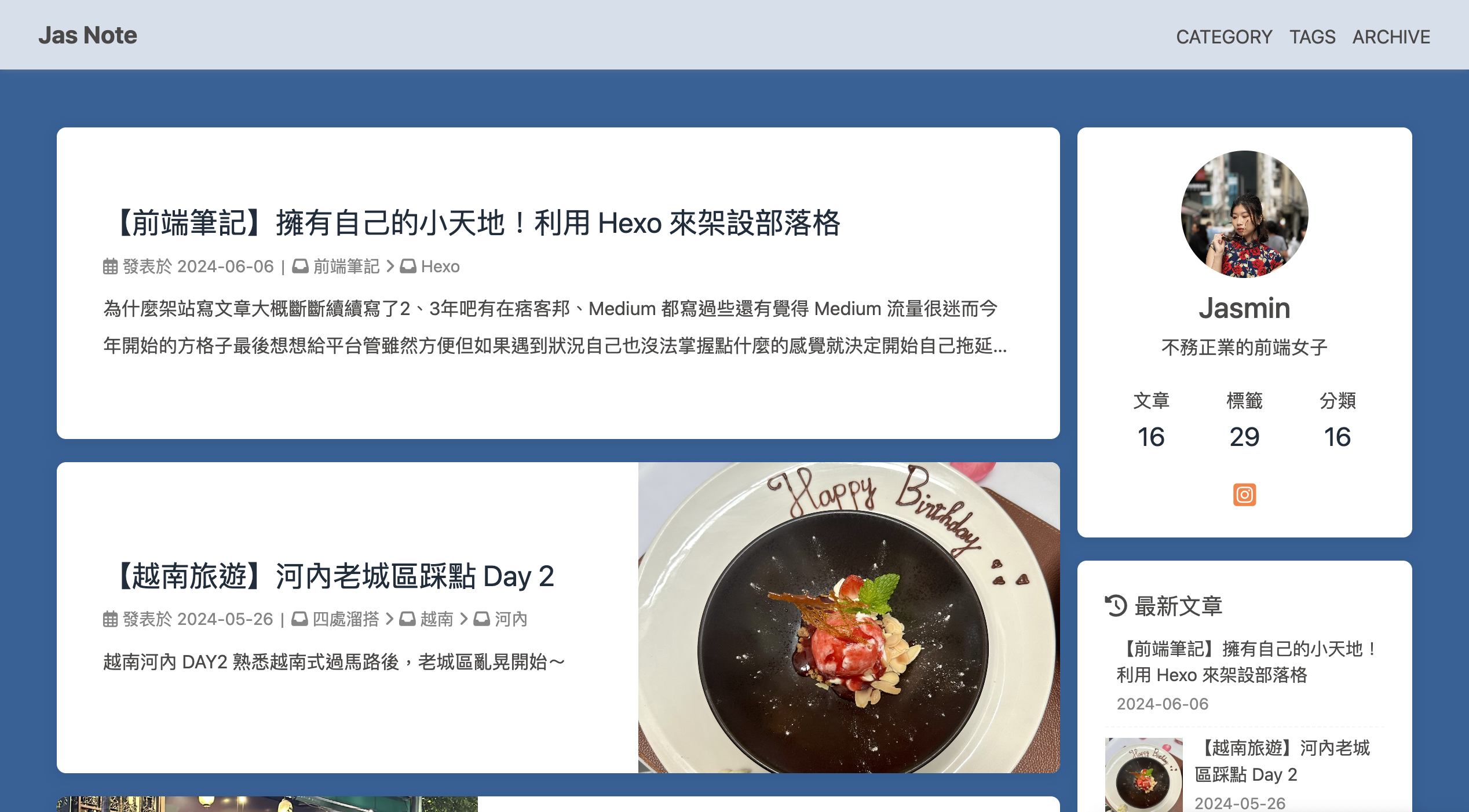
【前端筆記】擁有自己的小天地!利用 Hexo 來架設部落格

為什麼架站
寫文章大概斷斷續續寫了2、3年吧
有在痞客邦、Medium 都寫過些
還有覺得 Medium 流量很迷而今年開始的方格子
最後想想給平台管雖然方便
但如果遇到狀況自己也沒法掌握點什麼的感覺
就決定開始自己拖延已久的 — 架站計畫
為什麼選 Hexo
原本是想試試 WordPress
因為網路教學資源多也是許多部落客的架站選擇
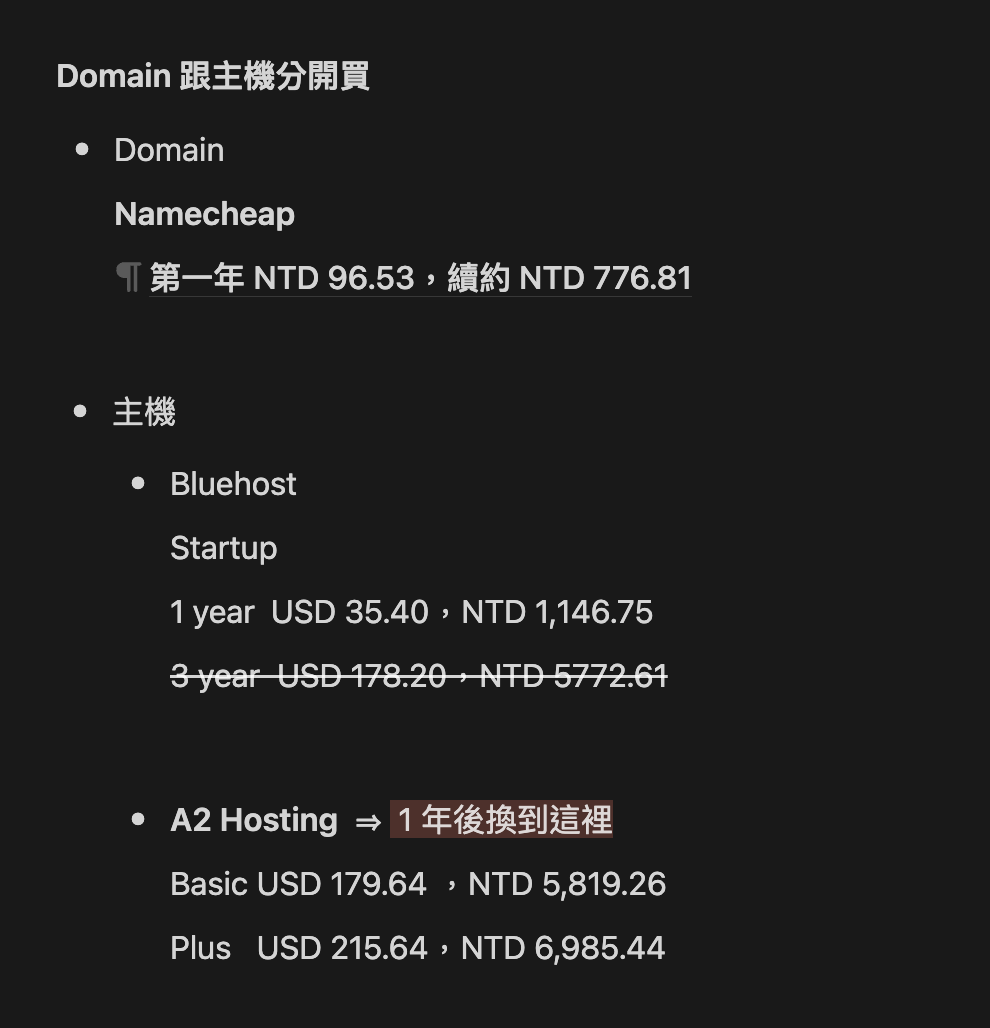
但是看到那個主機費用,怎算我都花不太下去
看價格一開始都很便宜但後面要續約很貴啊~~錢包哭

後來突然想到之前看到的 Hexo 教學文
自己又是前端工程師,那不如就這樣就嘗試這樣架站
要當省錢仔得花時間發揮點才能!!!
前置作業:Hexo 配置
Hexo + Github Page + Cloudinary + 自訂網域
最後選擇 Hexo + Github Page 為基底,也是工程師架 Blog 的組合
網路上可搜到不少教學,真的感謝前輩們
但是我有點不誤正業(?)
沒有單純都在寫技術文,反而寫遊記居多啊就等於圖片多
Github Project 有大小限制,直接放圖檔應該幾篇就爆掉了
看到不少人推薦 Cloudinary 當做圖床就選他了
Cloudinary 基本有 25GB 免費額度
外加上傳前圖片有壓縮的話,對於目前的我來說算是夠用
如果有更好的圖床空間也可以推薦我
最後就是自訂網域
我是在 GoDaddy 上買,私心最想花的錢
開心可以幫自己小空間買個名字,直接買了三年花了台幣 $2306
另外建議加購隱私防護,不然你的資料會在 whois 查詢 被看光光喔!
DNS 託管部分則是選擇 CloudFlare
Hexo 架站開始
Hexo 架站
Hexo 架站教學文章很多
以下分享我參考文章們:包含從架站、自訂網域到 DNS 託管都有
樣式上,選了很多人使用的 Butterfly
網路上資源多,官方文件也寫得很仔細,config 要怎寫都很清楚
再不然就是工程師 debug 法 — 去他們家 Github Issue 找
- 官方 Github
- 官方文件
- Butterfly 安裝文檔(一) 快速開始
- 後面還有 2、3、4 …..可以看喔
搬運文章至 Hexo
這個超頭痛的~
但後來找到有人分享的套件 medium-2-md
可以將 Medium 文章以 markdown 轉出
好險我多半文章都有同步在 Medium ,所以輕鬆不少
搬家步驟
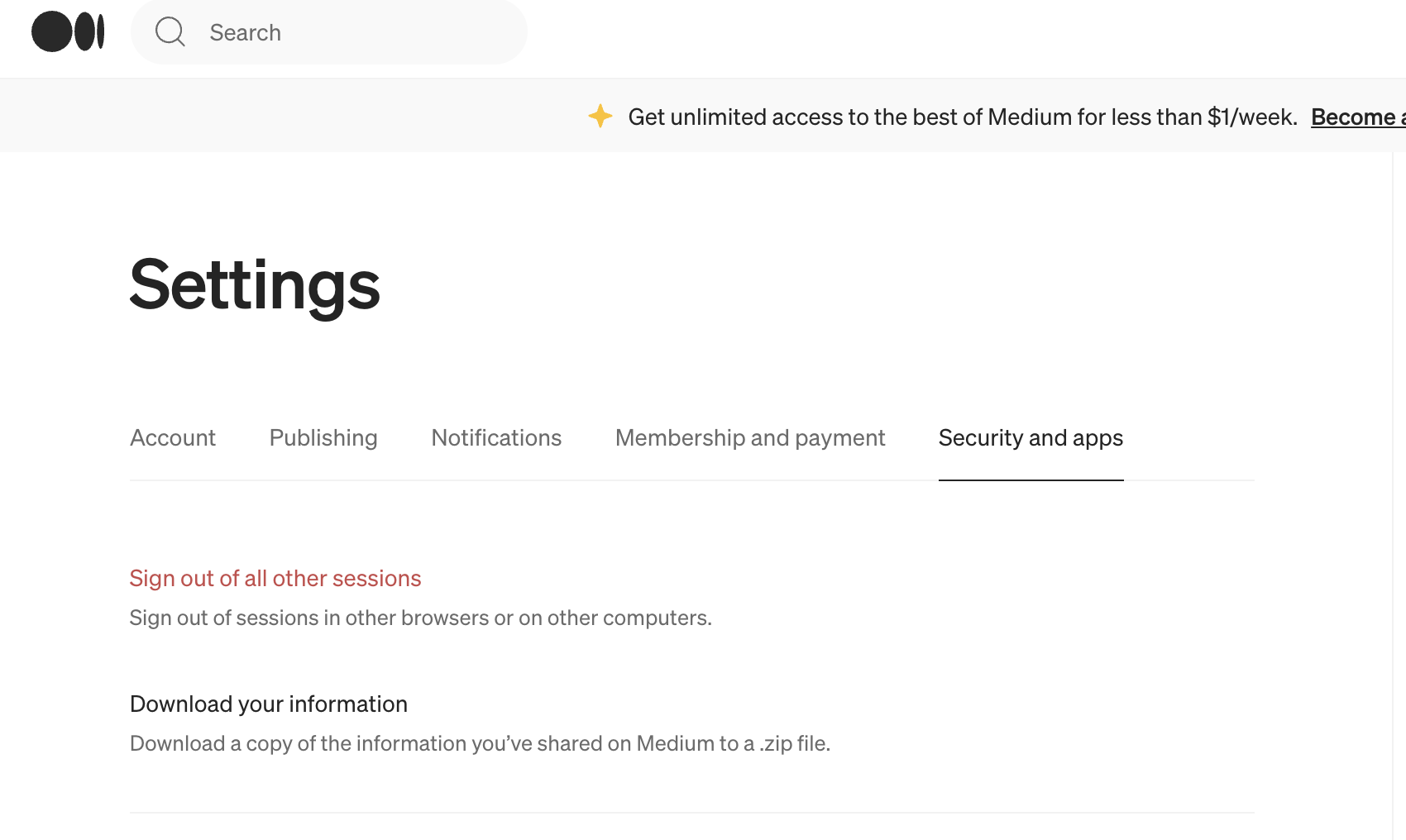
- 去 Medium Settings —> Security and apps —> Download you information

- 去信箱收文章 ZIP 檔,解壓縮後裡面有個 posts 資料夾裡就是文章(html)了
但注意文章留言也會被視為文章…..所以自己看一下齁 - 建個專案,然後安裝套件 medium-2-md
1 | npm i -g medium-2-md |
- 專案裡建個資料夾,在裡面放要轉出的文章 html 檔
- 來來來執行轉檔指令
1 | medium-2-md convertLocal '<path of the posts directory>' -dfi |
- 而後 Output 資料夾就會該篇 Markdown 跟文章中的圖片檔
- 把文章 Markdown 檔搬到你的 Hexo 專案中的 source/_post 裡
- 後面就自由發揮~~可能會需要調整圖片路徑
加入 GA
流量監控也是我試試架站的理由之一
之前在 Medium 寫文章都覺得流量超迷,當然要設定一下
如何設定
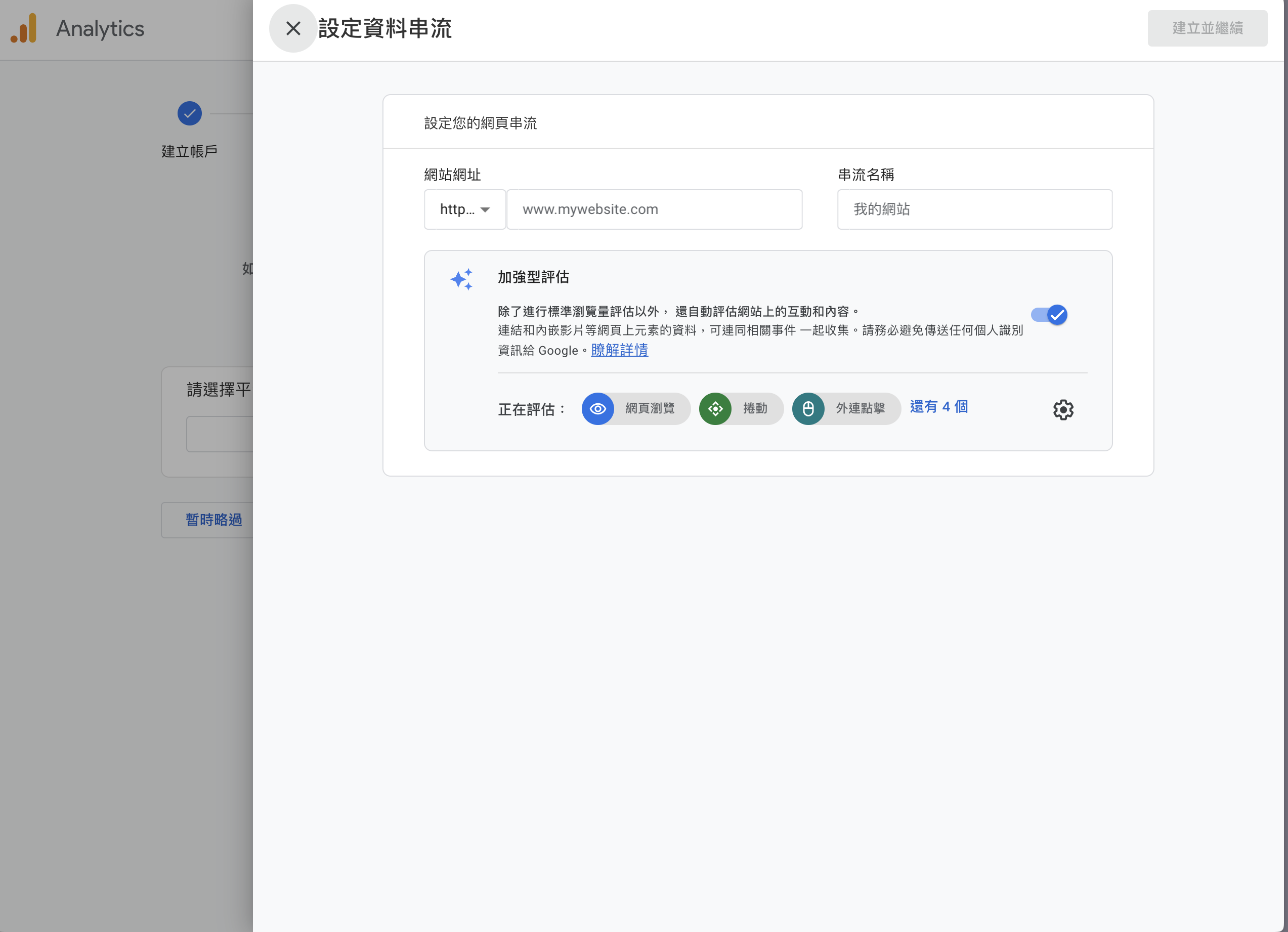
- 去 Google Analytics 新增你的網站,按步驟填寫勾選


- 最後給你一堆數字英文的資料
但重點只有一個就是追蹤碼,那個 G-XXXXXXXXXX 就是了 - 把追蹤碼加到 _confing.xml 中
1 | // _confing.xml |
- 推上後去瀏覽網頁,在 GA 後台確認有增加瀏覽量就成功拉!!
一些踩坑
部署到 Github 出錯
hexo d 時出現錯誤訊息 Error: Spawn failed. ....
解法:
- 手動移除 ./deploy 名稱的資料夾
- 調整 _config.yml 的 deploy 設定
1 | deploy: |
- 重跑
hexo g & hexo d
Custom Domain 在部署後會消失
每次發布修改到 Github 後,Custom Domain 都會消失,瘋掉
解法:
- 在 Source 資料夾下新增一個 CAME 文件
- 文件中寫入自己的 Domain ,不用加 http
- 一起推上 Github 之後就都不用重設定拉~
先記錄到這,之後繼續研究 SEO 跟如何 CI/CD 發布了